뭐 검색키워드가 난감해서 어떻게들 들어오셨는지 몰라도
이제부터 SwiftUI를 들어내고 Storyboard 기반 프로젝트로 들어엎을 예정이다.
(생각보다 쉬운데 다들 생각하기 싫어서 온거 다 안다.)
이제부터 시작
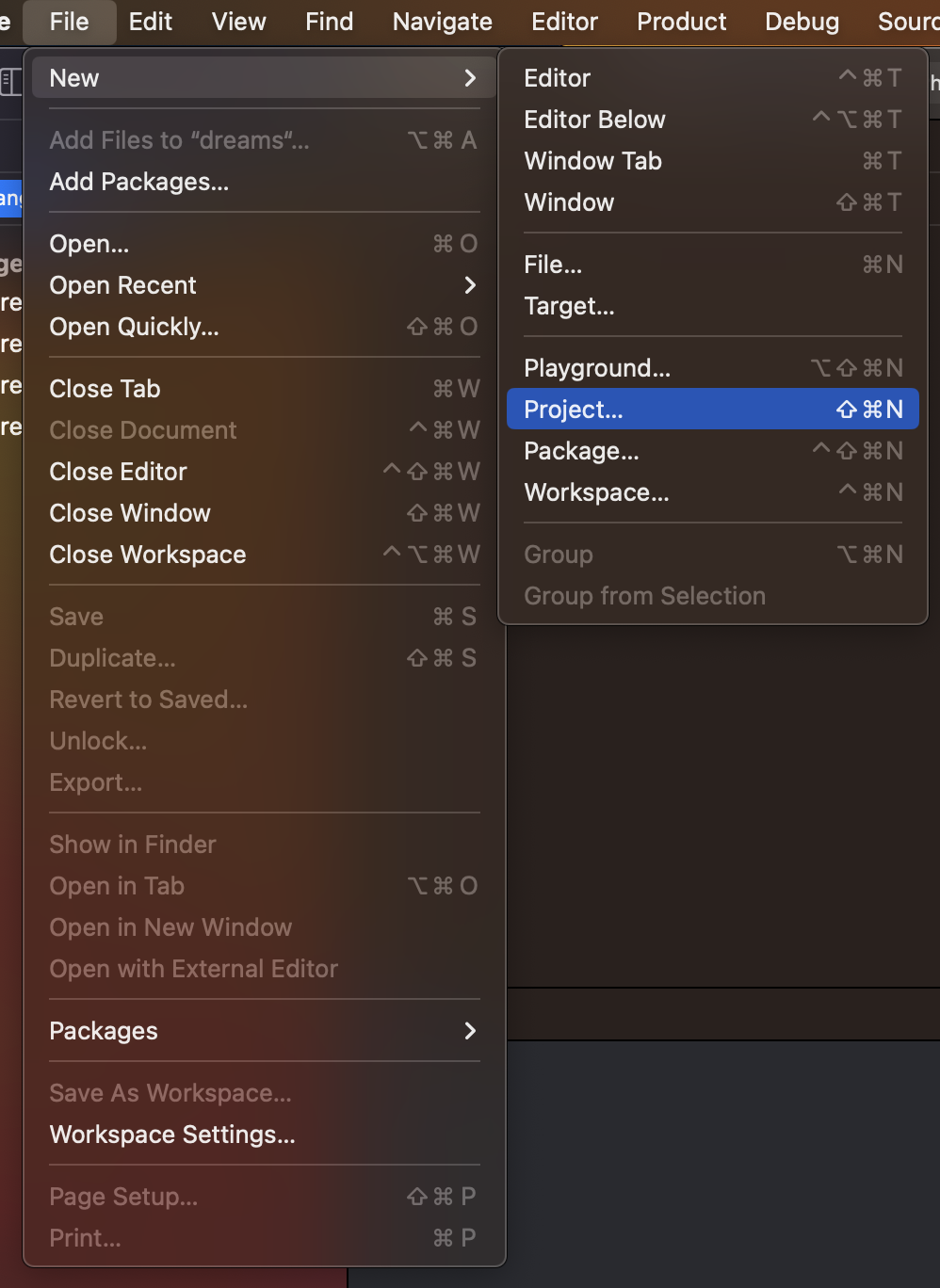
1. Xcode를 켜고 새 프로젝트를 만든다.

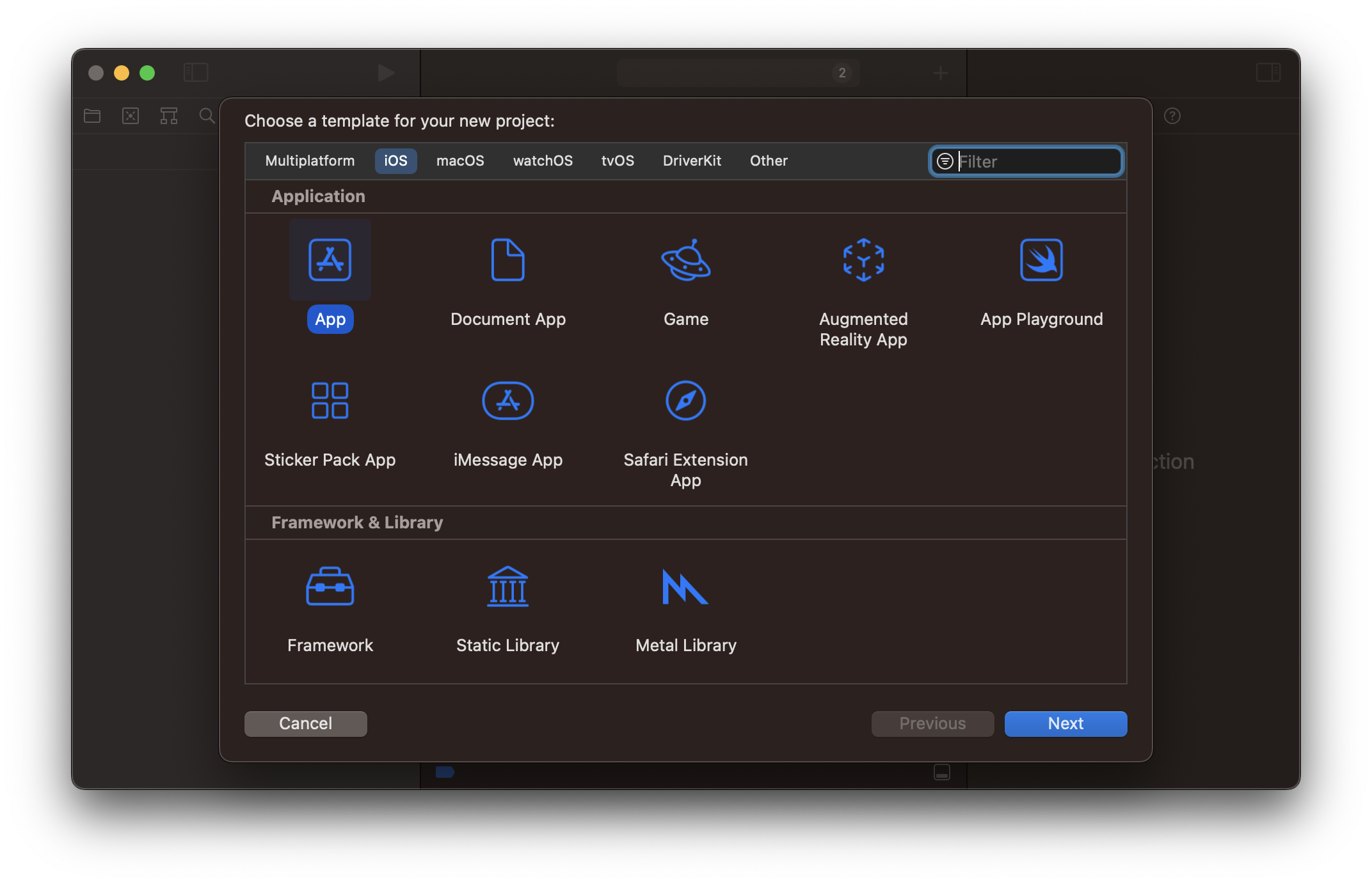
2. iOS - App 클릭

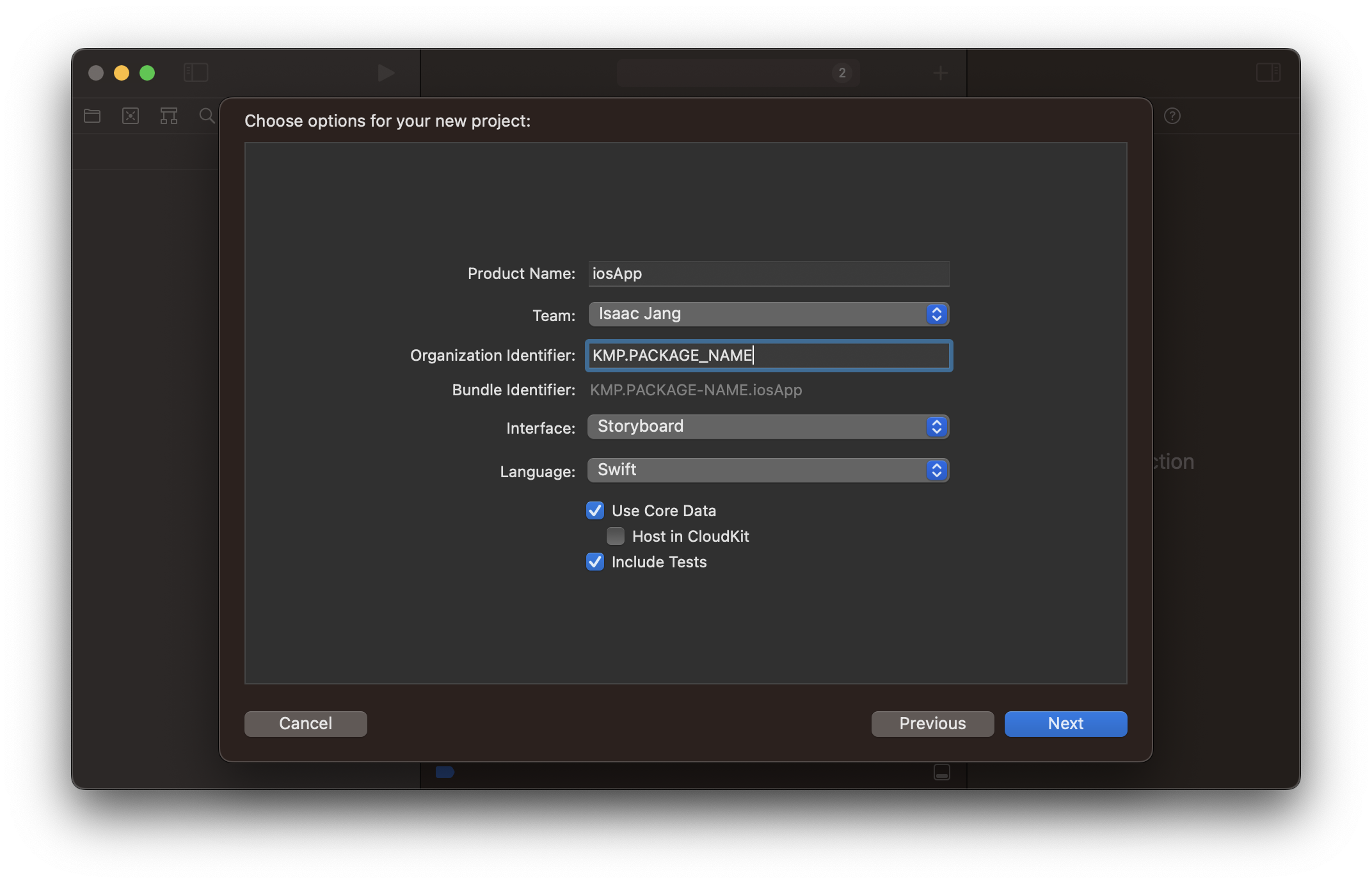
3.[중요]
- Product Name을 [iosApp] 으로 지정
- Organization Identifier 을 KMP 프로젝트에 지정된 패키지명으로 지정한다.

나머지는 취향이다.
이제 반 왔다.
만든 프로젝트 폴더와 ( iosApp ), KMP 생성시 만들어진 폴더 ( iosApp ) 을 모두 연다.
(벌써 헷갈릴텐데 안헷갈리게 구분 잘해두어 타자같은 멍청한짓은 반복하지 않길 바란다. )
본격적 시작
- KMP - iosApp 폴더( 이하 기존폴더 ) 에서 Pod 파일빼고 다 지운다.
- xCode New - iosApp 폴더 ( 이하 새폴더 ) 에서 전부다 복사한다.
- 기존폴더에 복사한 파일들을 붙여넣는다.
- 기존폴더로 이동하여 pod install 을 실행한다.
(설마 아직 kdoctor 안하고 온사람이 있다면 벽짚고 사죄하고 오시길 바란다.) - Android Studio ( KMP 를 켜둔 ide ) 에서 빌드해본다.
- 성공
오류가 발생한 사람이 있다면 검색해보고 오시길 바란다.
왜냐면 나는 여기 잘 안오기 때문이다.
'KMP(KMM)' 카테고리의 다른 글
| Kotlin Multiplatform Mobile 프로젝트 생성 (0) | 2023.08.26 |
|---|